Link & Embed button
The easiest way to use ActionTag on your own website is to use the embed codes provided inside the form builder. In Online Actions there is a “Link & Embed” button at the top of every step of the form builder, which is enabled once you have published your form. In NGP 7, you can find the embed code on the last step of the Online Page Manager (the step labeled “Published Page Info”).

While editing the form via Online Actions, navigate to the top right and click "Link & Embed"

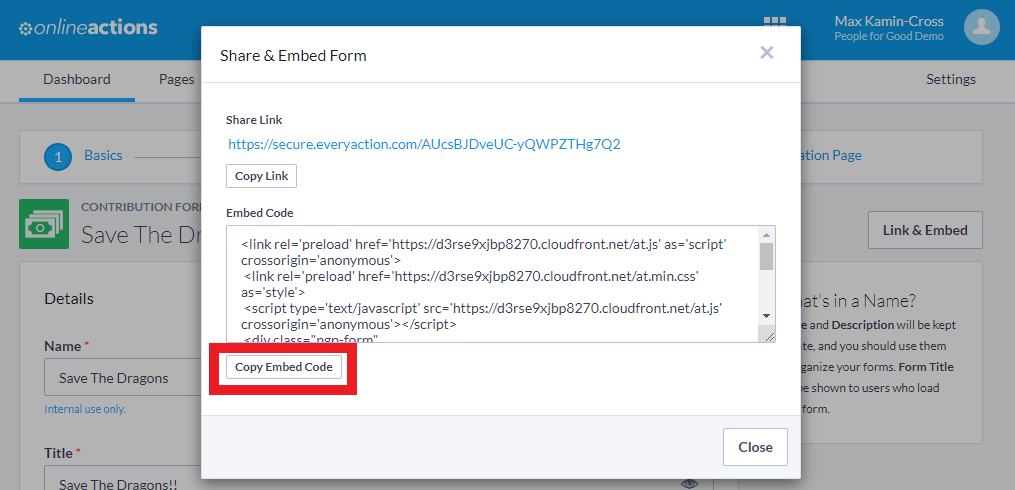
Select "Copy Embed Code" to copy the full ActionTag code block which you can paste directly on your website
Manually Embedding a Form
All that’s necessary to use ActionTag is to drop a special <div> tag on any page along with our JavaScript file. For example:
<script type="text/javascript" src="https://d1aqhv4sn5kxtx.cloudfront.net/actiontag/at.js"></script>
<div class="ngp-form" data-form-url="https://actions.everyaction.com/v1/Forms/5r7I2eqN-kyshSYk6ZS6Rg2"></div>
We use the class ngp-form to indicate that this is the place where the form should render.
NOTE: any use of ActionTag for processing payment information must be embedded in a TLS-secured page.
To specify which form to render, add the only other required data attribute, the data-form-url attribute, e.g. data-form-url="https://actions.everyaction.com/v1/Forms/5r7I2eqN-kyshSYk6ZS6Rg2". Each form published has a unique id which can be used in this tag.
These are the simplest cases. Below are some more of the data attributes that can optionally be added to the tag to alter its behavior.
